Turning off the inline editing option helps you not only deal with a potential error in Sitefinity 8.2.5900, it might also give you a speed boost.
I also don't like Inline Editing, because it puts HTML/CSS/JS on the page that won't be there at runtime for your visitors. I have seen this code conflict with other code on the page, making life more frustrating than it needs to be during development.
This is especially weird when Content Editors try to make a content change, and some CSS or Javascript collusion occurs and the page doesn't look like it's supposed to, thus defeating the purpose of making a change within the page.
That's why I'd rather have editors make changes with the Sitefinity Administration area, which gives a more consistent experience when editing any kind of data.
Inline Editing capabilities also add a lot of code to the Razor pages.
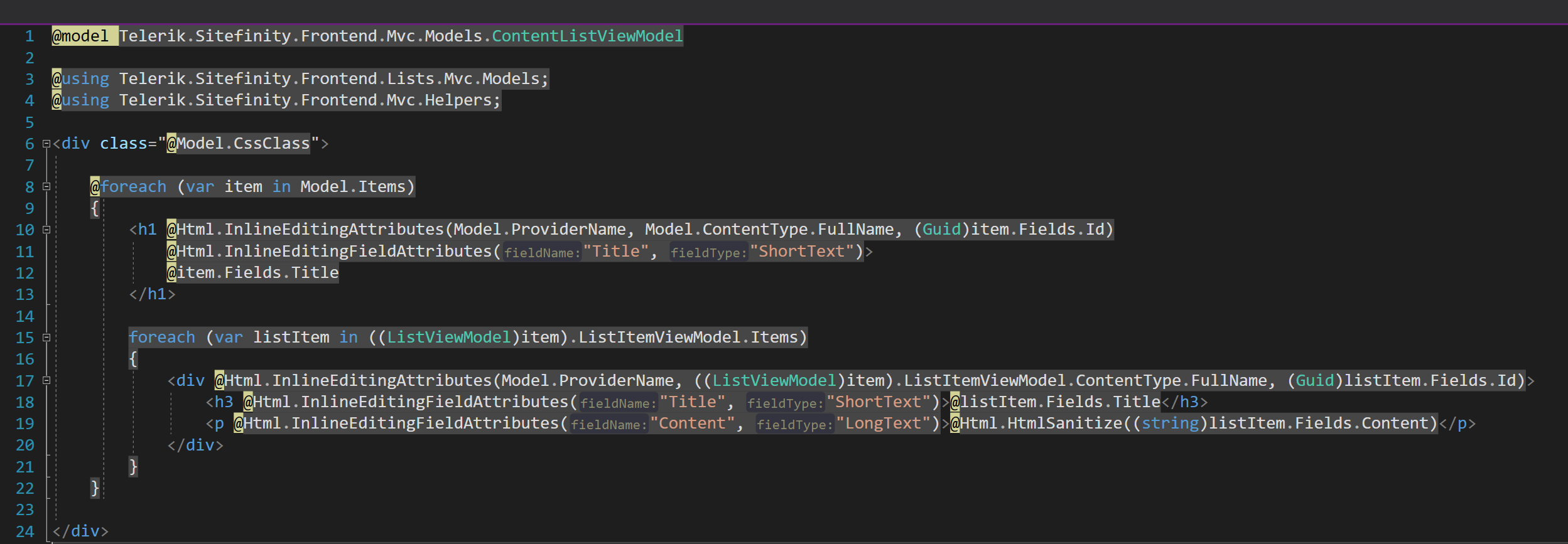
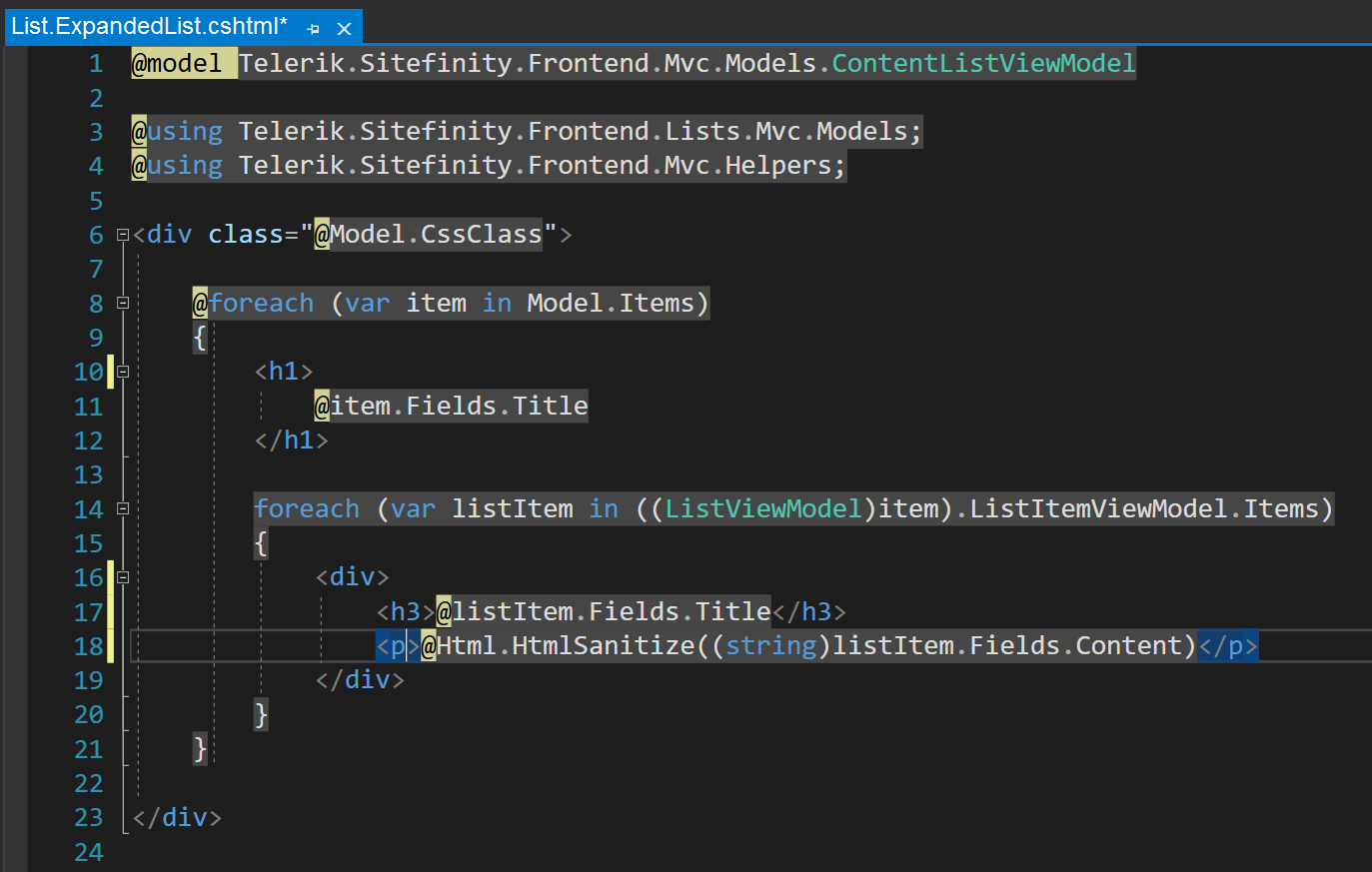
An example of code bloat from Inline editing can be seen here:

At first glance this control looks complex, but if you strip out all of the inline editing attributes, the same controls looks like this:

For me, the second one is much simpler. You'll notice the h1 tag in the second screenshot is so much more easy to understand.
In the first screen shot, it's almost too hard to pick out that the item Title is within the h1.
You can also see this with the h3 and p tags as well.
I do not go through all of the out-of-the-box controls from Sitefinity and strip out the inline editing tags, I just don't add them in any new development.
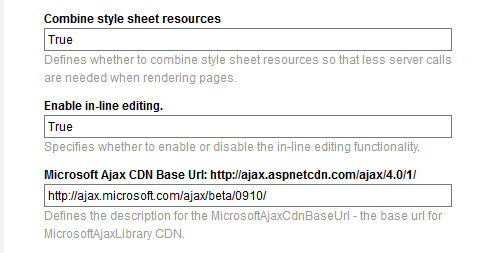
You can turn it off for the entire site (set the property to False):

Note that in version 13.x, the default setting is FALSE, which tells me this capability might not be that popular among users.
Additional information can be found here: http://docs.sitefinity.com/inline-editing