![]()
Just because something’s easy to use doesn’t mean it should be useless.
Website content managers, in particular, shouldn’t sacrifice control for user-friendliness.
If they want to make a minor change to a custom module on a few pages, for example, they shouldn’t need to rely on the developers, especially for minor changes like swapping a color or replacing an image.
That’s where Sitefinity fits in: with Sitefinity, developers can create custom modules that give content creators who may not know much code more control over more of their site.
Module Builder
One of the most effective tools for making content management more user-friendly is Module Builder.
With Module Builder, content managers can easily drag and drop modules onto their page. These modules will display content that the content manager can easily and quickly edit in a user-friendly screen.
For example, a company might use module builder to display their products on certain pages.
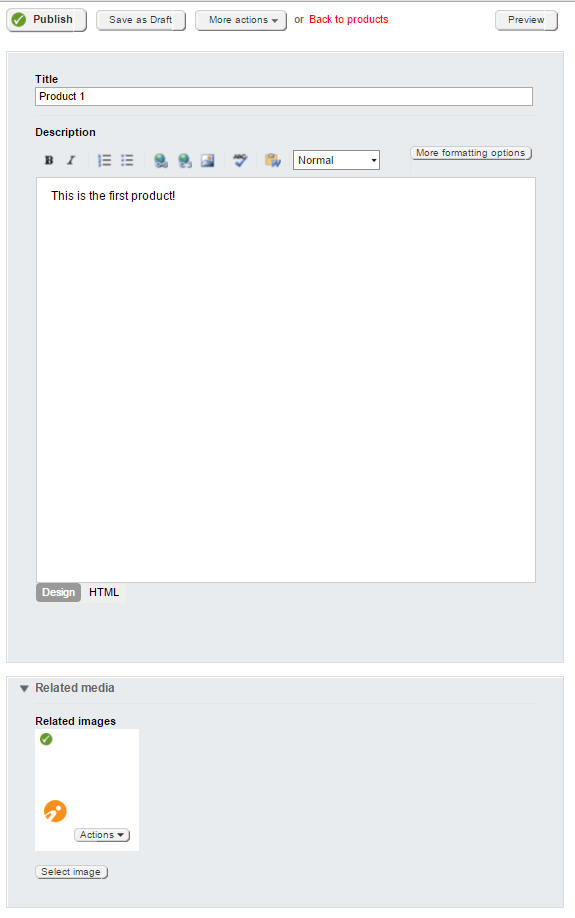
Let’s say they want a really simple product display, so they only want a title, an image and a product description. The content manager would be able to add and edit each product with a screen like this:

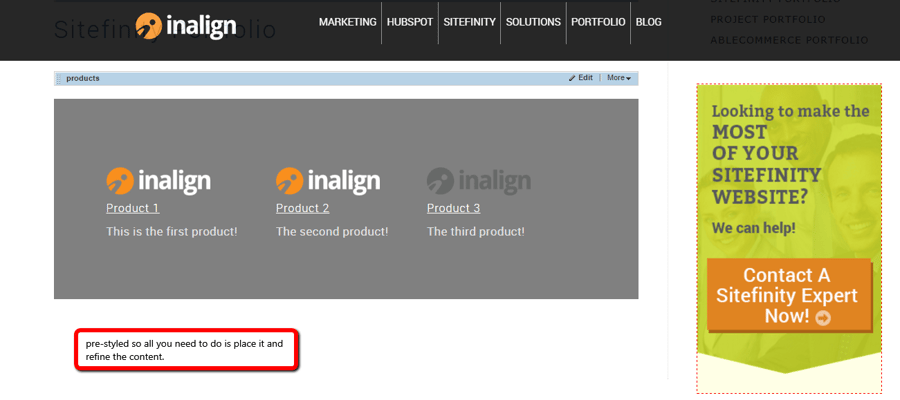
Once they’ve added all of their products, the content creator simple drops the module onto a page and voilà—the product list appears.

In the backend, the developer will setup how the module is displayed and styled.
There are many more levels of customization available. You can create categories for the products, for example, so the content manager can select a specific category of products to display on a given page.
The options are nearly limitless.
Thunder Controls
Like Module Builder modules, content managers merely need to drop a module on the page to edit it.
Thunder Controls, however, are not a generated list of things or an instance of something in a list (like products) but rather a unique module.
For example, a developer can create a Thunder Control for a rotator so the content creator can easily change out images or put easily-customizable rotators on different pages.
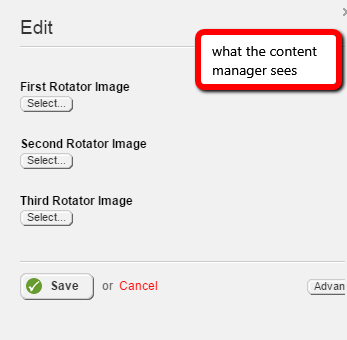
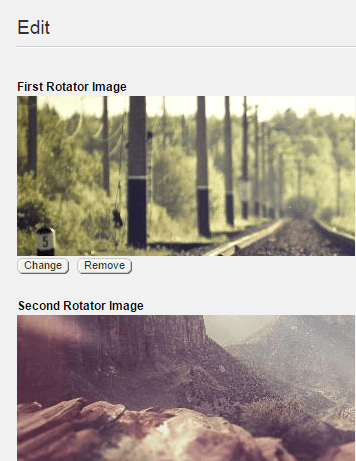
For this, the content manager would simply drop the module onto the page and then edit the module. In this example, the rotator only shows images, so they would see an editing screen like this:

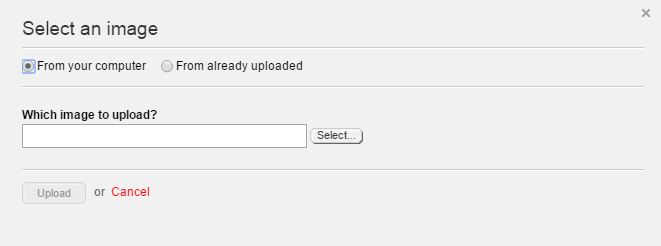
The content manager just selects an image with Sitefinity’s image selection tool.


And then the module produces a rotator with the images!
Again, the options are limitless.
We’ve used Thunder Controls to integrate RSS feeds, create easily-edited Bootstrap modules and components, and even for things as simple as headlines with color options to ensure they meet the exact design of the site.
This degree of user-friendliness not only makes life easier for content managers, it ensures no one messes up the code and breaks the site.
Conclusion
Balancing ease-of-use with customization can be a tough act for many content management systems.
With Sitefinity’s Module Builder and Thunder Controls, however, we’re reaching high levels of customization for content managers.
Developers can now reduce what used to be bulky, complex code into a simple user experience for website editors. This means content managers who might not be fluent in code can finally bring more control and customization to their sites.