By default Sitefinity does not have a field to associate an Image with a News Article. However, it is extremely easy to add a custom field to do so, and then associate the field with a template. (Note that this will work for Blog posts as well!)
Obviously this assumes you have administrator privileges for your website.
Creating The Custom Field
- From the Back End of your website, browse to “Content -> News”
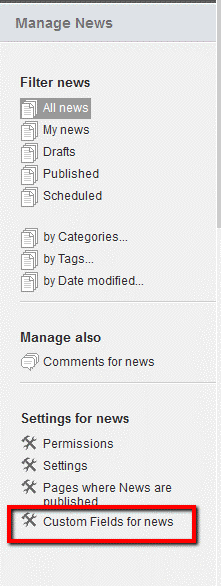
- In the right column of the News page, select the “Custom Fields for news” link under the “Settings for new” section.

3. In the Custom fields box, click the “Add a field…” button.
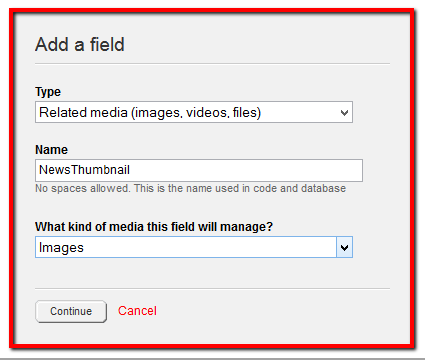
4. In the popup dialogue, select “Related media (images, videos, files) for the Type, enter a Name for your field (note this is a code/database name and cannot have spaces!), and select the media type for the field. Click on Continue.
a. Note that you may want to consider a ‘short text’ as the type, which gives you flexibility to add Thumbnail URLs manually. This would allow you to link to external sites or images on a file system, but note if they move change, you will have to maintain this. Using the media type of image with uploaded images in your Library will link by reference, so if you decide to replace the image, it will automatically keep the news post in synch.