We had a site with multiple blogs that shared the same template. The client did not want to make separate blog templates for reasons we won't get into.
Yet they needed each blog to have a title that told viewers which blog they were viewing.
Since each blog has the same template, we could not use a static title block. We needed a title block that changed depending on which blog a person is viewing.
To do this, we needed to add a dynamic HubL tag into our blog template that dynamically shows the name of the blog we're viewing.
To this, simply follow these steps
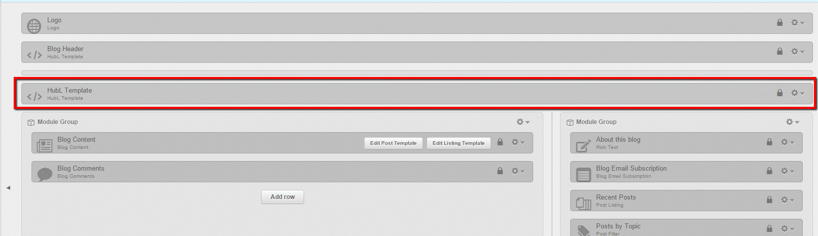
1.In your blog template, create a custom HubL Template block where you want your title block.

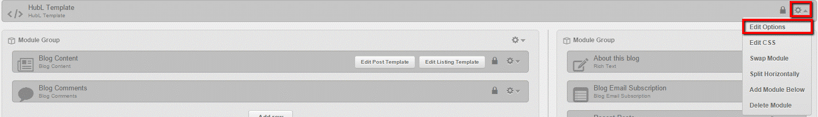
2.Click on the gear icon and select "Edit Options"

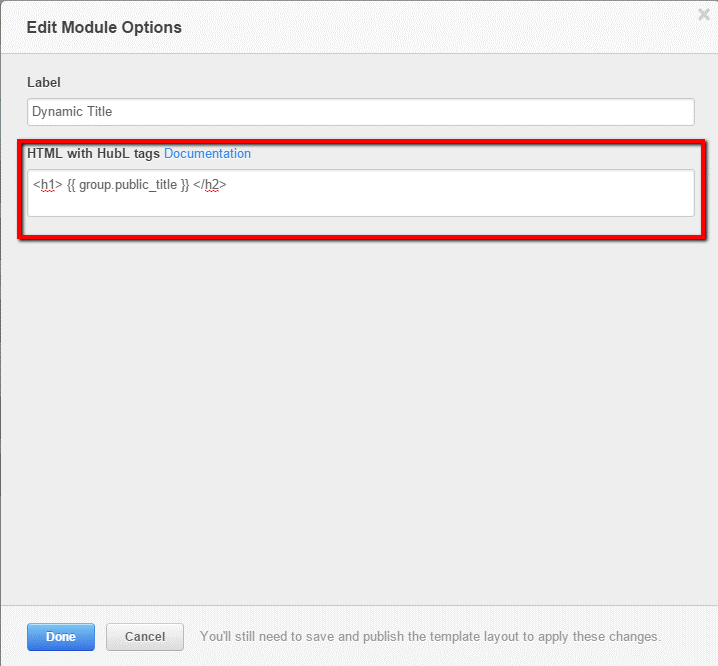
3. Simply add the following HubL variable: Inalign Marketing Blog . This will dynamically show the title of the blog people are viewing.
4. You can wrap it in HTML elements for styling.

5. Click "Done"



.png)